viernes, 27 de mayo de 2011
jueves, 26 de mayo de 2011
ACTUALIZACION DEL BLOG
DURANTE ESTA SEMANA HEMOS ESTADO PRESENTANDO LA EVALUACION DEL PROYECTO. DURANTE EL MARTES PASARON CADA INTEGRANDE DE CADA EQUIPO POR NUMERO DE LISTA EMPEZANDO POR EL PRIMERO DE CADA EQUIPO.
EL MIERCOLES HUBO UNA FERIA DE LA SALUD ASI QUE TODOS ASISTIMOS PARA ESTAR SANITOS Y ASI SEGUIR EN NUESTRAS CLASES..
HOY EL MAESTRO CONTINUO CON LA EVALUACION DE LOS EQUIPOS FALTANTES Y EL VIERNES CONTINUARA PARA FILALIZAR ASI LA EVALUACION DE TODOS LOS ALUMNOS.
LA EVALUACION QUE NOS APLICA EL MAESTRO CONSISTE EN CORREGUIR LOS DETALLES QUE SE INCLUYEN EN LAS CRITICAS QUE HACE CADA EQUIPO A OTRO, YA SEA VALIDAR, MODIFICAR, O QUE MUETRE ALGUN DATO QUE AUN NO HACE EL SISTEMA.
YA SE HACERCA LA RECTA FINAL ASI QUE EL MAESTRO SE INCLINARA MAS EN LA FUNCIONALIDAD DEL PROYECTO PARA EVALUARLO Y ASIGNARLE UNA CALIFICACION DE ACUERDO A SU FLEXIBILIDAD, LOGICA Y FUNCIONAMIENTO.
viernes, 20 de mayo de 2011
LABORATORIO
Hoy viernes ingresamos al laboratorio de computo y proporcionamos una ip para que el profesor pueda ver el proyecto en cuanto a la revision del calendario.
Y al parecer estuvo acentando calificaciones a todos los proyectos.
Se continua con el avanze de nuestro proyecto, en cuanto al calendario ya quedo listo ahora estamos con la generacion del pdf.
Y al parecer estuvo acentando calificaciones a todos los proyectos.
Se continua con el avanze de nuestro proyecto, en cuanto al calendario ya quedo listo ahora estamos con la generacion del pdf.
martes, 17 de mayo de 2011
EXPOSICION WWW
El dia de hoy el equipo www expuso el tema soporte del navegador
entre ellos se encuentran:
* MOZILLA
*OPERA: que entre sus caracteri ticas esta:
-navegacion segura
-es un navegador ligero y veloz entre otras.
* INTERNET EXPLORER:
este navegador es el mas popupar en windows, la caracteristica mas importante de este navegador es que viene Integrado con el sistema operativo, esto tiene unos efectos secundarios positivos y negativo.
-algunas de sus caracteristicas es:
*tiene control de colores
*permite usar hoja de estilo de usuario.
*facilita la navegacion.
* una caracteristica muy importante es que dispone de un asesor de contenido cuya funcion es limitar la visualizacion.
*GOOGLE CHROME
-Las metas principales al diseñar este navegador fueron crear mayor seguridad y hacer mas rapido el acceso a paginas web.
Chrome descarga periodicamente actualizaciones de dos listas negras.
la maquina virtual para java script:
se considero un proyecto suficientemente importante como para separarlo.
Estas son algunos de los soportes del navegador que menciono el equipo www.
nosostros seguimos avanzando con el proyecto en cuanto a la correcion de los errores que nos hicieron el favor los demas equipos de publicarlo.
entre ellos se encuentran:
* MOZILLA
*OPERA: que entre sus caracteri ticas esta:
-navegacion segura
-es un navegador ligero y veloz entre otras.
* INTERNET EXPLORER:
este navegador es el mas popupar en windows, la caracteristica mas importante de este navegador es que viene Integrado con el sistema operativo, esto tiene unos efectos secundarios positivos y negativo.
-algunas de sus caracteristicas es:
*tiene control de colores
*permite usar hoja de estilo de usuario.
*facilita la navegacion.
* una caracteristica muy importante es que dispone de un asesor de contenido cuya funcion es limitar la visualizacion.
*GOOGLE CHROME
-Las metas principales al diseñar este navegador fueron crear mayor seguridad y hacer mas rapido el acceso a paginas web.
Chrome descarga periodicamente actualizaciones de dos listas negras.
la maquina virtual para java script:
se considero un proyecto suficientemente importante como para separarlo.
Estas son algunos de los soportes del navegador que menciono el equipo www.
nosostros seguimos avanzando con el proyecto en cuanto a la correcion de los errores que nos hicieron el favor los demas equipos de publicarlo.
domingo, 15 de mayo de 2011
Critica para los equipos
aqui tenemos las criticas para cada uno de los equipos con respecto al segundo avance
sábado, 14 de mayo de 2011
comentario de la exposicion pasada
EN LA EXPOSICION PASADA EL EQUIPO CHICOS CHE PASO A EXPONER Y LO HIZO MUY BIEN LO QUE EL EQUIPO EXPUSO FUE VALIDACION DE DATOS DEL LADO DEL CLIENTE ESTE ES EL PROCESO POR EL CUAL LOS DATOS SON FILTRADOS Y ACPTADOS O RECHAZADOS ES BASE A PROCEDIMIENTOS DEFINIDOS ESTE ES TAMBIEN EL PASO PREVIO A SU ENTREGA.
La validación de los datos de un formulario mediante scripts JS no sustituye a la validación que debe realizarse, por motivos de seguridad, en la aplicación del servidor que recibe la información.
EN ESTE PROCESO NOS DICE QUE SI HAY ERRORES LO TENEMOPS QUE SOLUCIONAR Y SI EXISTE DATOS ANOMALOS QUE NO SE DEBEN ELIMINAR
Estas son algunas de las validaciones típicas:
Suministro de datos
Formato
Validez sintáctica
Longitud
ESTE EQUIPO EXPUSO MUY BIEN SU TEMA Y DIO ALGUNOS EJEMPLOS DE CUALES DATOS SON OBLIGATORIOS DE INTRODUCIR PARA EL USUARIO. BUENO AUNQUE EN EL CODIGO SE CONFUNDIERON PORQUE LA PARTE DEL ELSE ERA ABAJO NO ARRIBA JEJE.
La validación de los datos de un formulario mediante scripts JS no sustituye a la validación que debe realizarse, por motivos de seguridad, en la aplicación del servidor que recibe la información.
EN ESTE PROCESO NOS DICE QUE SI HAY ERRORES LO TENEMOPS QUE SOLUCIONAR Y SI EXISTE DATOS ANOMALOS QUE NO SE DEBEN ELIMINAR
Estas son algunas de las validaciones típicas:
Suministro de datos
Formato
Validez sintáctica
Longitud
ESTE EQUIPO EXPUSO MUY BIEN SU TEMA Y DIO ALGUNOS EJEMPLOS DE CUALES DATOS SON OBLIGATORIOS DE INTRODUCIR PARA EL USUARIO. BUENO AUNQUE EN EL CODIGO SE CONFUNDIERON PORQUE LA PARTE DEL ELSE ERA ABAJO NO ARRIBA JEJE.
viernes, 13 de mayo de 2011
--Upps--
miércoles, 11 de mayo de 2011
COMENTARIOS DE LAS EXPOSICIONES
El dia de ayer y hoy les toco exponer a los equipos ASM, OSEAS Y MEL , nuestro equipo asm se dividio el terma a exponer con el equipo asm y lo que nos correspondio exponer fue objetos del lenguaje scrip inter construidos que estos son los lenguajes previamentes definidos en el lenguaje JavaScript y los objetos ya definidos en el navegador.
Entre estos objetos encontramos el link que es el enlace de hipertexto , location URL , MATH que es una constante ofuncion matematica, passwor que es un campo input , objeto radio button entre otras.
La exposicion del equipo MEL estuvo bien aunque creo que le hizo falta que explicaran un poco mas pero de lo que mencionaron pues el equipo logro entenderle.
Mañana se continuara con las demas exposiciones de los equipos y esparameos que todo salga bien.
Entre estos objetos encontramos el link que es el enlace de hipertexto , location URL , MATH que es una constante ofuncion matematica, passwor que es un campo input , objeto radio button entre otras.
La exposicion del equipo MEL estuvo bien aunque creo que le hizo falta que explicaran un poco mas pero de lo que mencionaron pues el equipo logro entenderle.
Mañana se continuara con las demas exposiciones de los equipos y esparameos que todo salga bien.
jueves, 5 de mayo de 2011
critica para --GANTZ--
Ahora vamos con el equipo, compia de"" facebook"" =P
Este equipo ha trabajado muy bien, en cuanto funcionabilidad y seguirdad de algunas cosas y va muy bien el estilo de su web.
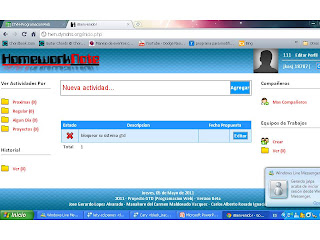
Bueno para empezar hubo un momento en que ingrese un correo y una contraseña y sin saber me logio a esta parte... creo que dice que el nombre es 111 y ahi aparecen otros datos en la siguiente imagen
 para crear un nuevo usuario llene los campos y si valida los campos, pero de la siguiente manera yo logre registrarme, quiza les falte un poco mas de validacion en los campos, y si hace falta que ala hora de validar aparte de que no este vacio los campos, e-amil, falta que expecifique que campo estaria mal al llenar el formulario, por ejemplo, si pongo mal el nombre:111. que diga "el nombre no es valido", por que aqui solo mandava," no ha rellenado bien el formulario" o algo asi..
para crear un nuevo usuario llene los campos y si valida los campos, pero de la siguiente manera yo logre registrarme, quiza les falte un poco mas de validacion en los campos, y si hace falta que ala hora de validar aparte de que no este vacio los campos, e-amil, falta que expecifique que campo estaria mal al llenar el formulario, por ejemplo, si pongo mal el nombre:111. que diga "el nombre no es valido", por que aqui solo mandava," no ha rellenado bien el formulario" o algo asi.. para poder agreagr una nueva actividad aparte de esta pantalla, a deverian poner mas visible agregar la actividad, es que si le das a ver actividades,, luego yano aparece la opcion de agregar la nueva actividad.
para poder agreagr una nueva actividad aparte de esta pantalla, a deverian poner mas visible agregar la actividad, es que si le das a ver actividades,, luego yano aparece la opcion de agregar la nueva actividad.Me refiero aque la parte donde dice Homeworknote deveria aparacer como mas llamativo, al inicio pense que era una imagen, pero luego descubri que ahi podia agregar la nueva actividad
 aqui tenemos las imagenes de las actividades que yo logre ingresar...................
aqui tenemos las imagenes de las actividades que yo logre ingresar...................
pero aqui viene lo interesante, les falto que validara la fecha, al editar la actividad para agregarla a una categoria de actividad, por ejemplo en la siguiente imagen en la fecha yo pude ingresar cualquer cosa como se ve en la imagen y aun asi me lo guardo en PROXIMA...y asi pasa con las demas formas de editar la fecha y guardar la actividad..
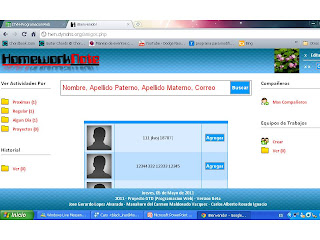
 aqui tenemos otro ejemplo pero en ALGUN DIA
aqui tenemos otro ejemplo pero en ALGUN DIA al momento de crear el equipo de trabajo un pude buscar a asu compañeros, pero de la lista que me mostro de usuario o posbiles compañeros.. ninguno pude agregarlo
al momento de crear el equipo de trabajo un pude buscar a asu compañeros, pero de la lista que me mostro de usuario o posbiles compañeros.. ninguno pude agregarlo
en conclusion este equipo lleva un buen avance son algunas cosas que les falta validar y han hecho una web muy llamativa..
critica para --W W W--
para este equipo se han echo algo agradable su pagina de inicio y el formulario se ve bien..
pero solo puedo acceder al de cambio de carrera, ya deverian tener mas opciones, en gran parte del proyecto aun siguen sin funcionar o como aun no disponible..
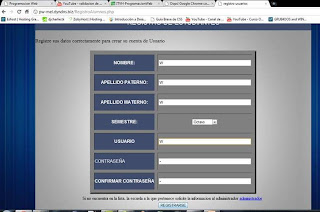
 en esta parte tenemos el formulario para registros de alumnos.. pero como vemos en la sig. imagen, al darle guardar o enviar genero este error..
en esta parte tenemos el formulario para registros de alumnos.. pero como vemos en la sig. imagen, al darle guardar o enviar genero este error.. les falta validar que los campos no esten vacios para poderlos guardar, les falta mucho sobre validacion, como la del correo y telefono y campos te dexto. como vemos ahora de todos maneras guardo los datos.....
les falta validar que los campos no esten vacios para poderlos guardar, les falta mucho sobre validacion, como la del correo y telefono y campos te dexto. como vemos ahora de todos maneras guardo los datos..... en este otro ejemplo tambien me permitio guardar los datos.
en este otro ejemplo tambien me permitio guardar los datos. aparece dos veces la opcion de ingenieria en sistemas, y solo sirve la primera de ellas, las demas aun no hacen nada..
aparece dos veces la opcion de ingenieria en sistemas, y solo sirve la primera de ellas, las demas aun no hacen nada.. ala hora de agregar materias si puedo elegir algunas de ellas pero le hace falta el boton guardar. nunca pude guardar la materia..
ala hora de agregar materias si puedo elegir algunas de ellas pero le hace falta el boton guardar. nunca pude guardar la materia..
en conclusion este equipo ha mejorada desde su ultima presentacion, ya hay vistosidad en su web, pero aun les falta avanzaces, solo puede hacerse el tramite de cambio de carrera, para la carrera de ing en sistemas, y nunca aparecio el boton para poder guardar la materia... y hay muchas cosas que dice en proceso.. por ejemplo: hubiese estado bueno entrar ala parte del administrador.. pero van bien animo , ^^'
critica para --CHICOSCH3--
De este equipo pense que tendrian una web mucho mas vistosa, quiza por que esta bonito el login de inicio pero hasta hay..... ^_^'
para iniciar, intente entrar con la cuenta demon que ellos proporcionan, pero nunca pude entrar con la cuenta demo, y de todos modos pude ingresar sin haberme registrado,
en el registro ingrese los siquientes datos y los guardo, quiza les falta validar que acepte campos de texto en nombre y apellidos, el de correo si valida

aqui la parte para modificar sus datos que si lo hace bien.. aun nuevamente digo, deve validar campos de texto.

esta es la parte para ingresar una imagen de perfil, pero aqui yo agrege otro arcivo diferente, un pdf y me genero esto.

esta es la parte para agregar una actividad

en agregar actividad falta validar por que el texto que tiene donde dice agregar nueva actividad, se puede guarda sin ningun problema.
 les falta validar ala hora de crear el grupo de trabajo o como agrego a otras personas al grupo solo agregando el nombre??
les falta validar ala hora de crear el grupo de trabajo o como agrego a otras personas al grupo solo agregando el nombre?? en conclusion este equipo va bien, pero quiza los avances no son muy notorios, les falta validar datos, y en actividades yo no pude asignarle cuando o en que momento lo queria hacer, al agregar la actividad se agrega al cesto, pero e ahi donde yo no pude decidir en que momento realizarlo, y es algo tedioso la ventana donde redirecciona y hay un tiempo de espera.. solo mejoren esa ventan de redireccionamiento pongale otras cosas.
en conclusion este equipo va bien, pero quiza los avances no son muy notorios, les falta validar datos, y en actividades yo no pude asignarle cuando o en que momento lo queria hacer, al agregar la actividad se agrega al cesto, pero e ahi donde yo no pude decidir en que momento realizarlo, y es algo tedioso la ventana donde redirecciona y hay un tiempo de espera.. solo mejoren esa ventan de redireccionamiento pongale otras cosas.critica para --MEL--
Este equipo si hizo caso del comentario que hice de que su web se veia infantil xD.
En la parte de registro de usuario, no me parece muy bien que solo te permita guardar los datos en mayusculas, pero bueno en una medida de seguirdad que quiza ellos tengas su razones.
Les falta que haga diferentes validaciones, o el mesaje que se muestra, siempre me era el mismo, de que solo se accepta en mayusculas, por ejemplo yo en nombre ponia numeros. pero deveria mandar un mesaje de error que en ese campo solo se accpta texto y asi en algunos otros que se ven por ahi,

De esta forma yo pude guardar mis datos, pero si valida porque me acepto en mayusculas pero de esta forma logre guardarlo

aqui podemos notar que muestra mi nombre, paterno y materno, a como lo guarde W W W

En la ventana anterior elegi una opcion y me mostro este formulario, y de nuevo pide que los campos se llenen en mayusculas, y aqui vi que la otra validacion que hizo fue la del numero telefonico y aqui muestro el formulario lleno con los siguientes campos y de todos modos guardo..

en la opcion de agregar materia

solo les faltaria validarque el promedio sea -= que 100, porque yo ingrese 500 y lo guardo

En conclusion se ve bueno el avance que hicieron, pero puedo decir que en la cuenta administrador se pude registrar cualquiera?? si me parece bien esta parte de hacer el registro para administrador, como que les falta corregir eso, o cambiarlo por otra cosa, porque asi cualquier persona pude entrar administrador y podra modificar los datos que ahi tienen solo corrigan eso,, pero van bien..
Critica para --Oseas--
Se nota que este equipo trabajo en base alas criticas de la ultima presentacion, cambiaron el color de fondo y han hecho que su web se vea bien.. Encuanto su funcionalibilidad se puede decir que van bien, si valida algunos campos.
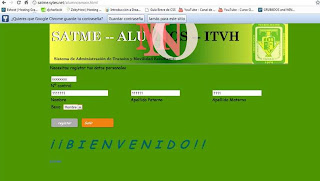
Bien en la parte del registro de usuarios yo llene de la siguiente manera y guardo.
quiza el script que usaron para validar el e-mail no sea muy eficiente, y el del telefono, pero si valida algunas cosas importantes.

Una vez que se registro, procedi a logiarme, aqui me mostro que devia ingresar datos personales. pero en esta parte no valido, en el numero de control, ingrese texto. pero que pasaria sino tengo numero de control y vengo de otra escuela!!y el nombre y aoellidos ingrese numeros y de todos modos lo guardo pero lo bueno que guarda (ñ_ñ')

en los tipos de tramites que uno puede realizar me tope con esto...
en traslado tiene un textarea que segun hai nosotros podemos ingresar los datos de la escuela en si esta no llegara aparecer en la parte superior, pero..... porque en el text area pude modificar algunos datos o mas bien escribir lo que quisiera, y esta parte no guardava
 y como anteriormente mostre, ingrese campos incongruentes en el registro de los datos del ususario, con los datos que registre, en mis datos por decirlo asi me mostro todo este error
y como anteriormente mostre, ingrese campos incongruentes en el registro de los datos del ususario, con los datos que registre, en mis datos por decirlo asi me mostro todo este error

y aqui podemos ver que me muestra agregar materias y mis datos

En conclusion, el equipo oseas, esta diseñando una web sencilla, y a simplevista estan siendo esteticos, pero quiza le falta mas trabjar algunas validaciones, y porque quitaron la opcion donde el estudiante se informava del tramite que realizaria, ahora como puedo saber que tipo de tramite hacer??..y les falta que el adminitrador haga algo, no pude ingresar, pero animo equipo van bien (^_^')
Nuestro equipo
Con respecto ala Webasm, quiza a simple vista nose vea algunas de las diferencias de su ultima presentacion, pero en lo que logre trabajar fue en algunas de las validaciones, no entondos los campos tenia esa opcion, ahora he implementado algunas validaciones con Javascript y por ahora, puedo decir que el equipo se dedico mas brindar una mayor seguirdad que la que antes teniamos, quiza habra algunas cosas que no lleguen a validar muy bien, pero seguiremos trabajando en esto y esperamos sus criticas construtivas....
miércoles, 4 de mayo de 2011
martes, 3 de mayo de 2011
PREVIO A LA EXPOSICION
el dia de mañana empezaran a pasar los equipos segun el orden que el maestro asigno.
nuestro equipo compartira creditos con el OSEAS, y ellos expondran algunas definiciones y conceptos basicos del tema de objetos de lenguaje script interconstruidos..
Asi mismo, tambien nosotros contribuiremos a algunos conceptos basicos del mismo tema.
Aqui les dejo algunos conceptos de lo que expondremos para que se den una idea de como estara estructurada la expocicion y en que conceptos nos apollaremos para el desarrollo de nuestra exposición.
•Anchor marca anchor de HTML ;
•Applet applet de Java
•Button campo INPUT HTML de tipo "button"
•Checkbox campo INPUT HTML tipo "checkbox"
•Date permite trabajar con fechas
•Document página HTML
•Form formulario HTML
•History lista de las páginas Web visitadas
•Link enlace de hipertexto
•Location URL
•Math constante o función matemática
•Password campo INPUT tipo "password"
•RadioButton campo INPUT tipo "radiobutton"
•Reset campo INPUT tipo "reset"
•Selection texto en un campo TEXTAREA o INPUT
•String cadena de texto
•Submit campo INPUT tipo "submit"
•Text campo INPUT tipo "text"
•TextArea campo INPUT tipo "textArea"
•Window ventana del navegador
lunes, 2 de mayo de 2011
PREGUNTAS SOBRE EL PROYECTO
El dia de hoy el profesor llego a clases con la finalidad de preguntarles a los alumnos si tenian
alguna duda sobre el uso del servidor dyndns de como instalarlo en un servidor web en una computadora fuera del ITVH.
Al parecer no habia dudas sobre el servidor, entonces el maestro se dedico a subir tareas al blog.
Todos estaban trabajando sobre sus proyectos si funcionaba bien o no. Ya despues se hara una prueba inicial de carga, estabilidad y seguridad mediante el acceso remoto al servidor.
Nos dijo que los temas ya estan listos para exponer, bueno checamos los temas a exponer y nos toco con el equipo OSEAS para pasar a exponer solo nos falta repartirnops los temas....
domingo, 1 de mayo de 2011
¿Para que sirve el servicio dyndns.com?

Dyndns es una compañia en la red que ofrece IP gratuitas, o dicho de otra manera, nosotros lo conocemos como "dominios" y "subdominios". De esta manera nos ofrecen la oportunidad de que cualquier persona posea un servidor en internet por ejemplo:teamasm.dyndns.org
Normalmente gran variedad de las Ip son dinamicas, estoy quiere decir que nosotros podemos trabajar muy bien en nuestra pc siempre y que la Ip no cambie, pero en caso de que se valla la luz, o se apague el equipo, al reiniciar el servicio se perdera nuestra ip, entonces como haremos si paso esto. Teniendo en cuenta lo anterior y que la ip es dinamica, nosotrso no podriamos saber con exactitud la ip de nuestra pc estando lejos de ella, y es en este caso que nos es funcional el Dyndns por que el nos podra porporcionarla.
Suscribirse a:
Comentarios (Atom)





